Are you familiar with the concept of responsive web design? If not, then it may be time to learn a little bit about it. Responsive web design is a new way of building websites that eliminates the need to think about a separate mobile version of your website for each of a variety of platforms. Instead, you spend time designing one site that works on any platform: desktops, tablets or smartphones.
How does this work? Well, to answer that, we’ll have to get a bit technical. Traditionally, websites are coded to determine what web browser a visitor is using. Based on that, the most optimized version of the website is loaded for that user. For example, if someone is using Google Chrome on their desktop computer, they’d get a full version of the site. But if someone else is using the mobile version of Apple Safari on their iPhone, they would get the mobile version of your site (if you have one).
Responsive design doesn’t care about the devise someone is using. Instead, it looks for the screen size. Responsive sites are designed with chunks of information. Those sections reshuffle in size and placement based on the screen size. So the site might look similar in style on a smartphone or a desktop, but the information will be shuffled in a different way.
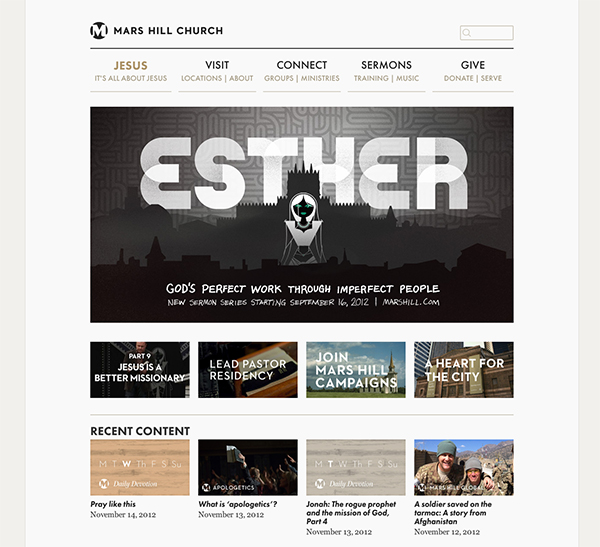
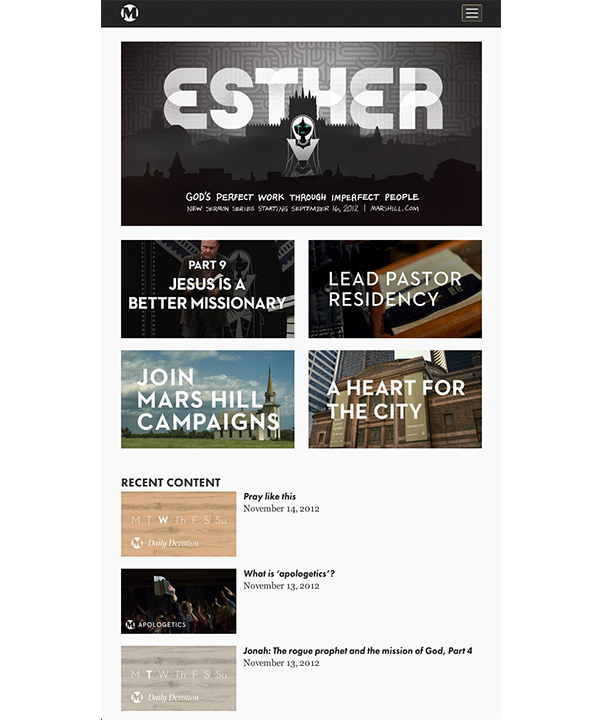
Here’s an example from Mars Hill Church.


See how there’s a similar look to each version? Yet, the content is rearranged and resized to best display on whatever device someone is using. You can see how it works in real time. Pull up their website and start dragging the bottom corner or your web browser. The site will change as browser size changes. Bethlehem Baptist Church's website is another good one to play around with. Starbucks has a great responsive site, too.
Why is this important? Glad you asked. Here are some of the reasons I see:
- It makes you think about mobile. Today, more than half of Americans and Canadians have smartphones. And mobile browsing will only grow in importance.But the way we’ve traditionally designed websites makes mobile an afterthought. With responsive design, you have to think about mobile from the beginning. Many people call it a “mobile first” way of building websites. You are forced to think about what the simplest version of your website will be and then scale it up from there for the full desktop size.
- You’ll have to organize content and that’s a good thing. Websites can easily become an unorganized zoo of information. We keep adding more content without thinking through where it belongs. Responsive design works because information is gathered into clusters that move and resize based on what device people are using. Because of that, you’ll have to be more strategic in how content is grouped together and how you’re navigating people to click through to find more information. Ultimately this makes your website cleaner and easier to use.
- Devices of the future will affect you less. Nothing is truly future proof, but responsive design in a step in the right direction. A website that scales means you don’t have to worry as much about what your site will look like on the newest mobile devices. If Apple changes the screen size of the iPhone, you’re ready. If Samsung releases a different tablet size, you’re good to go.
- You have one site instead of many. Traditionally, desktop and mobile versions of a website were looked at as two different entities. Responsive design makes it a single project. Yes, you have to think about the differences of how content will be displayed in different sizes of a responsive site, but it’s a lot less of a hassle than building two separate projects.
Responsive design has really accelerated over the past couple years and is becoming more popular. We’re hoping to make Church Juice a responsive site next year. While it can certainly be done for a custom website design, responsive technology doesn’t have to be expensive. Lots of affordable responsive Wordpress templates are available, too.
Are you using responsive design? If not, do you hope to make the switch?
(The responsive web design header illustration is courtesy of Shutterstock.)
